The anatomy of a WordPress theme

With all the WordPress theme frameworks that arose over the past few years, you’d almost forget what a normal WordPress theme looks like. Almost, because Yoast has got your back and we’re about to remind you!
Check out our anatomy of a WordPress theme infographic:

For reference, here is the copy in the infographic:
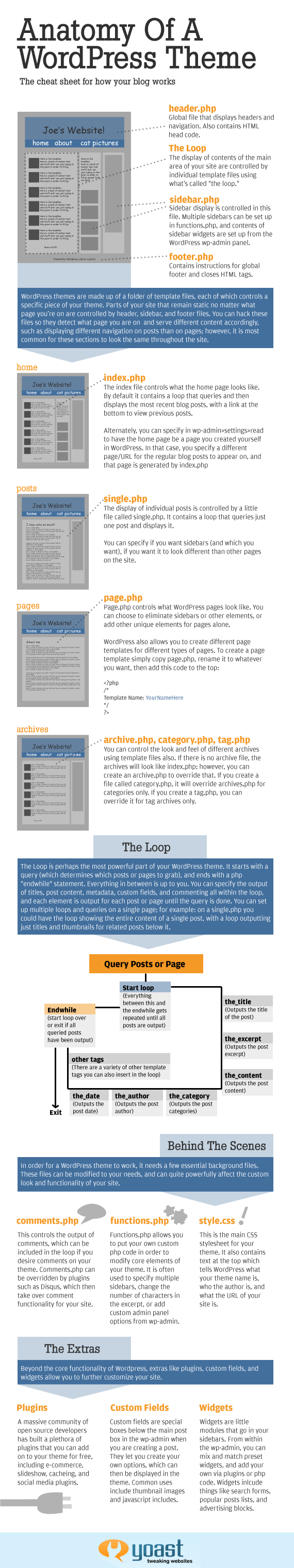
Anatomy of a WordPress theme
The cheatsheet for how your blog works
WordPress themes consist of a folder of template files, each of which controls a specific piece of your theme. Parts of your site that remain static no matter what page you’re on are controlled by header, sidebar and footer files. You can hack these files so they detect what page you are on and serve different content accordingly, such as display different navigation on posts than on pages; however it is most common for these sections to look the same throughout the site.
- header.php
Global file that displays headers and navigation. Also contains HTML code. - The Loop
The display of contents of the main area of your site are controlled by individual WordPress theme template files using what’s called “the loop”. - sidebar.php
This file controls your sidebar display. You can set up multiple sidebars in functions.php, and contents of sidebar widgets are set up from the WordPress wp-admin panel. - footer.php
Contains instructions for global footer and closes HTML tags.
index.php – home
The index file controls what the homepage of your WordPress theme looks like. By default it is a loop that queries and then displays the most recent blog posts, with a link in the bottom to view previous posts.
Alternately, you can specify in wp-admin -> settings -> reading to have the home page be a page you created yourself in WordPress. In that case, you specify a different page/URL for the regular blog posts to appear on, and index.php generates that page.
single.php – individual posts
The display of individual posts in your WordPress theme is controlled by a little file called single.php. It contains a loop that queries just one post and displays it.
You can specify if you want sidebars (and which you want), if you want it to look different than the other pages on the site.
page.php – individual pages
Page.php controls what pages look like. You can choose to eliminate sidebars or other elements, add other unique elements for pages alone.
WordPress also allows you to create different page templates within your WordPress theme for different types of pages. To create a page template, simply copy page.php, rename it to whatever you want, then add this code to the top:
/* Template Name: YourPageNameHere */
archive.php, category.php, tag.php – archives
You can control the look and feel of different archives using template files also. If there is no archive file, the archives will look like index.php; however, you can create an archive.php to override that. If you create a file called category.php, it will override archive.php for categories only. If you create a tag.php, you can override it for tag archives only.
The Loop in your WordPress theme
The loop is perhaps the most powerful part of your WordPress theme. It starts with a query (which determines which posts or pages to grab), and ends with a PHP “endwhile” statement. Everything in between is up to you. You can specify the output of titles, post content, metadata, custom fields and commenting all within the loop and each element is output for each post or page until the query is done. You can set up multiple loops and queries on a single page; for example: on a single.php you could have the loop showing the entire content of a single post, with a loop outputting just titles and thumbnails for related posts below it.
- Query post or page
- Start Loop
the_title(outputs the title of the post)the_excerpt(outputs the post excerpt)the_content(outputs the full post content)the_category(outputs the post categories)the_author(outputs the post author)the_date(outputs the post date)- other tags (there is a variety of other tags you can use in the loop)
endwhile;- Exit the loop
Background files of a WordPress theme
In order for a WordPress theme to work, it needs a few essential background files. You can modify these files to your needs and quite powerfully affect the custom look and functionality of your site.
comments.php
This controls the output of comments, which can be included in the loop if you desire comments on your theme. Comments.php can be overridden by plugins such as Disqus, which then take over comment functionality on your blog.
functions.php
Functions.php allows you to put your own custom PHP code in order to modify core elements of your theme. Often, you use it to specify multiple sidebars, change the number of characters in the excerpt or add custom admin panel options for wp-admin.
style.css
This is the main CSS stylesheet for your theme. It also contains text at the top which tells WordPress what the name of your WordPress theme is, who the author is and what the URL of your site is.
Read more: What is a headless CMS and what does it mean for SEO? »

Discussion (112)