Twitter cards in Yoast SEO

Given the benefits of social media, it is essential to make use of it in the right way. For example, you should not miss the opportunity to use Twitter and share your content there. Especially since it has a system called Twitter Cards, which enriches your tweets with media such as images, audio, and video. In this post, I explain what Twitter Cards are, why they are important, and how to use them.
What are Twitter Cards and why do you need them?
Twitter Cards is a system used by Twitter. They make it possible for your tweet to look richer, by including images, audio or video.
The point of using social media is, of course, to let people know about your brand and content. The benefit of Twitter Cards is that they make your content visually appealing. If you use Twitter Cards in the right way, your tweets are more likely to catch the attention of your followers. As a result, you might get more clicks and drive traffic to your website.
Yoast SEO and Twitter Cards
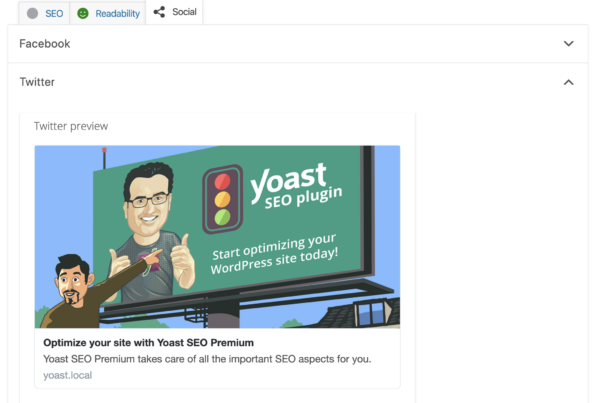
With Yoast SEO, you can effortlessly control what your posts look like when you share them on Twitter. Yoast SEO fills in the Twitter card with the information you provide in your post or page. In the Social tab of the Yoast SEO meta box, you can also manually add an image, a title, and a description. Our Premium plugin contains Social Previews which display what the Twitter Card will eventually look like based on the current page or post.

To learn how to set up and use Twitter Cards in Yoast SEO, read this article.
The technical side of Twitter Cards
Twitter Cards make use of a very similar syntax to that of OpenGraph. Twitter has some properties that are specific for their platform which you can see in the following snippet:
< meta name="twitter:card" content="summary" /> />
< meta name="twitter:site" content="@yoast"/>
< meta name="twitter:creator" content="@michielheijmans"
The twitter:card property is required and defines the type of card you want to show. You have four flavors here: summary, summary_large_image, app and player. What the difference is between all these different Cards can be found in the documentation.
Both twitter:site and twitter:creator are optional and point to the Twitter account of the website publishing the content and the author.
OpenGraph
When it comes to parsing URLs, images and descriptions, Twitter makes use of existing og: properties. You can overwrite these og: properties with Twitter specific ones, but most of the time this isn’t something you’d want. If your goal is to display completely different information on Twitter, then these tags allow you to override default behavior.
There’s one thing to take into account when using both the Twitter and OpenGraph options. Twitter uses name to specify the attribute whereas OpenGraph makes use of the property attribute. Take this into account if you plan on manually implementing Twitter Cards.
Read more: SEO basics: how to use social media »

Discussion (7)