Site speed tips for faster video loading

There’s no getting around it – video files are big. So big, in fact, that they accounted for 81% of internet traffic in 2021. Videos loaded on any given web page will likely be the largest asset a browser will have to deal with. Unless you are doing something extremely unusual (and probably inadvisable) with Images JavaScript, that is.
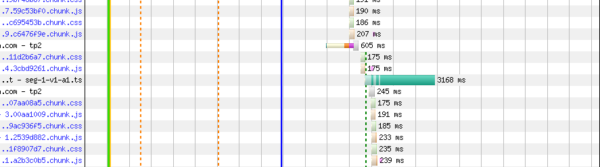
This can lead some unseasoned web developers and SEOs to look at a waterfall chart from a site speed measuring tool and declare that “video is bad for site speed”. While this is not true in its broad application, there are certain best practices you need to be aware of. The right set up will ensure that video doesn’t slow your site down, and that your site doesn’t slow your video down.

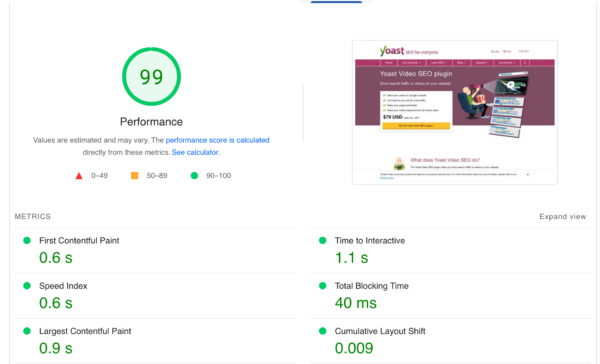
The goal is to ensure seamless video playback, without buffering, and blisteringly-fast load times with all assets across your website. In this endeavour, you should be keeping an eye on your core web vitals – Largest Contentful Paint (LCP), First Input Delay (FID) and Cumulative Layout Shift (CLS).

Tip 1: Serve your videos through a CDN
The simplest way to get videos on your WordPress website is to just upload one to your media library. After that you can include it within a page or post using the Gutenberg Video Block.
This is also probably the worst way to add videos. It’s a recipe for guaranteed buffering as soon as a user hits the play button. And that negatively affects First Input Delay (FID). Such a setup requires the browser to load up a full (non-optimized) video file directly from your server on click, with no fallbacks for server issues, user location, or poor connection speed.
Check out the Yoast guide to CDNs for full details on a better way of setting this up. Note that if you’re embedding videos from services like YouTube or Wistia, they manage the delivery of the video assets from their own network of CDNs.
Tip 2: Utilize adaptive streaming
The HTML5 <video> tag is an excellent and elegant piece of foundational piece of web technology. But on its own, it can cause problems. The tag simply loads up a video file in a default neutral video player and lets the browser do all of the work.
The problem here for site-speed is when you want to load a large or high-resolution video file. With a less-than-stellar connection, all that happens is a huge amount of buffering, while the browser attempts to load enough of the file to start playback. It’s very bad for FID.
The best way to deal with this problem is to utilize something called adaptive streaming. Adaptive streaming is when several different variations of a single video, all at different resolutions and bitrates, are made available to a server. The server then provides the best quality version of the video any given connection can handle. With adaptive streaming, if your user is on a mobile device on top of a remote hill and only working with a 500kbps connection, the server will provide an SD video with a bitrate of something like 300kbps, rather than the ideal 4K variation at 35mbps.
How can you do this? Well, you can set it up yourself using MPEG-DASH. Or move to a third-party video hosting platform like YouTube or Wistia; these use adaptive streaming as part of the video delivery tech stack.
Tip 3: Export video files with a variable bitrate
Another tip for improving playback speed is to reduce the video file(s) as much as possible during the export process. A Variable Bitrate (VBR) is a means of compression which adapts the bitrate of the video file based on the complexity of colors and movement at any given point in the video. The goal of this is keeping it as low as possible without noticeable degradation in quality. For instance, fast-moving action sequences with a lot of complex colors require a much higher bitrate. But a more static talking head shot over a simple background works fine with a lower bitrate. A VBR will allow your video compressor to intelligently make decisions about appropriate bitrates during export that will reduce the video filesize.
VBR can be used with the most common web video codecs, such as VP9 and h.264.
Tip 3: Avoid looping autoplaying videos (or at least keep them short and silent)
Autoplaying videos remain popular, particularly as backgrounds on home pages. But implemented poorly they can cause all manner of site-speed issues.
In my view, these are best avoided. They will almost always dramatically increase the time to Largest Contentful Paint (LCP). By forcing video playback at the same time as loading the core HTML, image and JavaScript elements of a page, you are requiring a browser to do a huge amount at once. It will do this sluggishly if the connection speed is poor.
If you must have looping autoplaying videos, keep them as short as possible (ideally less than 10 seconds). Also export the files with no audio, so as to keep the file size as small as possible.
Tip 4: Load video content asynchronously
There are two benefits of utilizing Asynchronous JavaScript in video delivery. Firstly, you can prevent videos from blocking the rendering of other elements of the page. And secondly, you can load the assets most critical to the Largest Contentful Paint (LCP) and Cumulative Layout Shift (CLS) before loading the big video file itself.
If you use AJAX to load your video player, once the client renders the core initial script (typically only a few hundred kilobytes), everything else can be loaded speedily in the background. Meanwhile the client renders the rest of the page elements. In addition, the video player frame and thumbnail – those elements which are visible in advance of a user clicking play – can be prioritized and loaded immediately, in order to positively impact the core web vitals.
This is precisely what the Yoast Video SEO for WordPress Plugin does to speed up video delivery, ensuring even the largest video files don’t negatively impact the user experience or search performance.

Tip 5: Don’t put videos behind render-blocking JS
Sometimes scrollers or carousels contain videos, as an alternative to images.
Unfortunately, the plugins that operate these frequently end up loading each image upon a trigger. This can mean that other JavaScript blocks the video from loading. When this happens, the client needs to fully load all of the video assets when the video appears in the carousel, rather than having done some of the hard work before the user or crawler gets there.
This hampers site speed and First Input Delay, but not only that. It can also harm SEO, since Googlebot is unable to find and index the video.
To sense check whether Googlebot can parse your video implementation, you can check out the new Video Pages report in Google Search Console.
Summary
With video and site speed, the core principles to remember are:
- Use a server set-up specifically to deal with large media files (CDN)
- Ensure the video file being loaded is adapted to the connection speed of the client (Adaptive streaming)
- Keep your video files as small as possible without sacrificing quality (Variable bitrate)
- Load the core visual elements before loading the actual video file (Asynchronous delivery)
- Don’t prevent videos from loaded with other page assets (render-blocking JavaScript)
For more information on site speed, check out the rest of our posts and guides!
Read more: How to make YouTube videos responsive »

Discussion (6)