Schema.org is hard, Yoast SEO makes it easy for you

Getting a Schema.org implementation right on a website was always enormously painful. There was not enough documentation and no good tools to help you to make it truly simple. For years, even the best implementations were still just a fragmented mess. In the spring of 2019, we fixed that with Yoast SEO 11.0 — and we’ve been improving ever since. So, how did we get here and why is it so important to get Schema right?

Pro tip
We’ve made it easier than ever to get your site’s basic Schema.org settings correct! Just do the Yoast SEO first-time configuration and we’ll automatically output the structured data you need.
Structured data front and center
Over the last couple of years, structured data has become one of the main focal points of Google and, therefore, the SEO community. Schema structured data drives many of the most recent rich results and there is no end in sight. Structured data gives search engines more insights into how your pages are built and how you describe your content.
In addition, Schema makes it possible to optimize for entities — i.e. people, places and things — and how they relate to each other. This makes a lot of sense for search engines, as it allows them to weave that web of data we’ve been talking about for so long. Schema is an invaluable building block for the Semantic Web.
But, when we started looking at how to improve the Schema implementation in Yoast SEO, we didn’t find any of those coveted connections on all the sites we researched. We only found individual blocks, without any way for a search engine to find out how everything connects.
That needed to change!
What we found in other Schema.org implementations
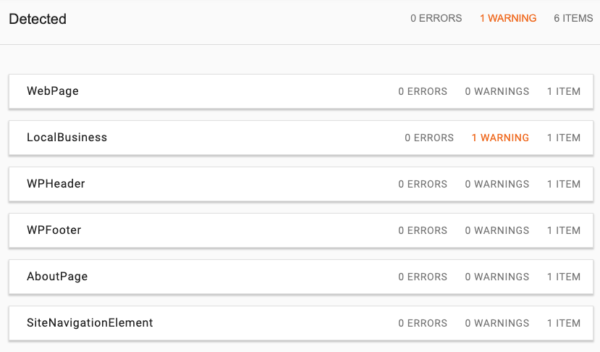
The best Schema.org implementations we see ‘in the wild’ often look something like this, when seen by Google’s Structured Data Testing Tool:

There are six Schema pieces on that page, but they’re just that: six pieces without context. It is not clear what their relation to each other is. To a search engine, this page is still a puzzle which needs solving.
In our implementation, which we released in Yoast SEO 11.0 and expanded and improved in subsequent releases, all of the pieces “stitch together”: we form them into a nested structure. Without this nesting, a search engine doesn’t know how all these pieces relate to each other, and what the most important piece on a page is. Our implementation also clearly and explicitly defines the “main thing” on that page. This removes all of the guesswork and adds a lot of context for search engines.
Let’s look at an example: a post here on Yoast.com. This post is an Article. The article is the main “thing” of a WebPage, which is part of a Website. This Article is published by an Organization and written by an Author. Both the Author and the Organization have social profiles attached to them. These separate blocks are now all woven together: it’s simply a nested structure.
The @id is the glue
The secret of our delicious graph is one simple “thing”: using @id to connect graph pieces to each other. We output separate pieces but by using those @id references, we connect them to each other. We have been advocating this for a while, and in July 2020, Google also updated it their developer documentation explaining this was the way to go.
Because we can nest them like that, it doesn’t have to stop at that simple structure: the WebPage has a position within the site, outlined by its BreadcrumbsList. The Author, the Organization and the Article have images. Etc. etc. etc. All of that data is combined.
Why did we develop this?
We didn’t just start implementing this for the fun of it. We are solving a real-world problem: as more and more people implement Schema.org markup, the situation shown in the screenshot at the top of this article is no longer unique. Lots of pages, with lots of separate Schema blocks, are a problem. An example? WooCommerce, for instance, puts out pretty good Schema, but when there are related products on a page, it’s almost impossible for search engines to find the main product. Our implementation solves that and many other problems.
On every page, we output the entire graph for that page, and we clearly mark the mainEntity, so Google, Pinterest, and others are no longer left guessing. Every relationship is made explicit.
What does this mean for you?
This change has short-term implications: thanks to the Schema.org implementation in Yoast SEO you have a higher chance of getting:
- Correct info in Google Knowledge Panels and full support for Rich Article Pins on Pinterest, due to better Schema output from Yoast SEO.
- Showing up in a News listing or carousel if you use our News SEO plugin, due to the new
NewsArticlesupport. - Higher chance of product snippets in Google Search results if you use our WooCommerce SEO plugin and full support for Rich Product pins on Pinterest, due to better
Productsupport in it. - Higher chance of good local listing snippets, due to better
LocalBusinessschema in our Local SEO plugin. - Getting rich results for your FAQ pages and how-to articles thanks to the free Yoast SEO structured data content blocks.
Long term implications for the web
These changes also have long term implications: we weave a web of data. This type of machine-readable data makes it possible for platforms to build much cooler things. We’ve always dreamt of a web connected by entities and its relations — a true Semantic Web. We want to get rid of those loose blobs of data that don’t have meaning.
By making connections, we can start building knowledge graphs for a lot of things. With knowledge graphs, knowledge and understanding come within reach for machines — in return, we get access to information in revolutionary ways that makes it a lot easier to digest for us. With a Schema.org implementation powered by Yoast SEO, we are on our way.
An open standard
Working on research by our resident SEO expert Jono Alderson — with input from Google engineers, among others, making it a true community effort —, we set out to rewrite how to best approach implementing Schema markup, and how WordPress can use this efficiently.
Of course, we wouldn’t be Yoast if we didn’t do this all out in the open. We have a lot of examples you can browse to help you with our Schema API. Everyone can integrate with this, everyone can build upon it; in fact, we encourage you to do that! We’ve also documented all our output, so you can learn from it, copy it, play with it. The specification document explains it all more in-depth and explains all the fantastic research that Jono has been doing in this.
Read more: Open-source software, open Schema protocol! »
Some more background on how we got here
Looking at the history of Schema, you’ll notice a lot of openness, starting with the birth of the web. The road leading up to Schema was littered with initiatives by different people, companies and standards bodies. This led to a less than optimal adoption of all these Semantic Web building blocks. Seeing this, Google, Bing, Yandex and Yahoo took matters into their own hands and came up with the Schema.org project — or, a structured data vocabulary that everyone can use.
At Yoast, we are part of the Schema community. As we see the enormous impact Schema has, we try to do our best to lend our hand wherever we can. We’ve actively suggested improvements on GitHub, gave feedback on proposals and weighed in on discussions.
Since we’ve been building our own Schema framework for Yoast SEO, we had a lot of thoughts on how to deliver the best possible Schema.org implementation to our users — which in turn would make search engines happy. We’ve shared our findings with the Schema community and proposed improvements that would enhance the code we output on millions of websites.
It’s paying off: Yoast SEO is a serious driver of Schema adoption
Recent research by Rick Viscomi, Sr. Web Developer Programs Engineer at Google and core maintainer of HTTP Archive, shows the impact structured data generated by Yoast SEO has. He looked at 1.7 million WordPress sites and found that 73% of those (on desktop) contain at least some kind of structured data. Digging deeper, he found that Yoast SEO seriously helps with Schema.org implementations:
Surprisingly, almost all (99%) WordPress pages that do have Yoast installed use at least one of the structured data formats. Also, these results show that Yoast is found on 37% of all WordPress pages. Only 58% of pages that do not use Yoast use structured data, so Yoast appears to be a big driver in adoption.
Rick Viscomi
That’s incredible, but we’re still only getting started.
Keep reading: Schema – why you need Yoast SEO to do it right! »
This is only the beginning
Today, however, we’re still talking about Schema at a smaller scale, but there’s so much more on the horizon. While adopting is speeding up, it’s still early days for Schema. Google is pushing structured data hard, so expect this to grow for years to come. Almost every pretty new thing is powered by structured data.
This is a big chance for sites, so if you describe your contents with Schema you’re helping search engines like Google make sense of your content. In the future, it can also become the main driver for new (social) platforms and tools. Hopefully, powered by the Yoast SEO Schema framework! For now, we’re helping you build an awesome Schema.org implementation using Yoast SEO.
We’re deeply excited about all of this and think we’re on to something really big.
Read on: Rich results, structured data and Schema: a visual guide to help you understand »

Discussion (9)