How to optimize your WordPress video gallery for SEO

One of the often overlooked aspects of creating a video gallery on a WordPress site is SEO. Not only do you want to create a compelling user experience, and encourage your audience to navigate through and watch all of your content in one place. You also typically want Google to find the content, index it, and then send users to your page.
Unfortunately, a large proportion of video galleries — especially many of those that come out-of-the-box as WordPress plugins — are not very well optimized for this purpose. Frequently, their build and execution are solely focused on the presentation of videos for the end-user. They’re much less focused on using technology that’s friendly to search engine crawlers trying to find and index video content. So in this post, I’ll discuss the key SEO considerations required when choosing a WordPress video gallery.
Making WordPress video galleries SEO-friendly
There are two really essential requirements for a search-friendly video gallery. The videos have to be a) readable by bots, and b) indexable. In practice, this means the videos need to load in such a way that a robot can see them without actually clicking the “play” button, and that each video exists on a unique URL which Google can associate it with.
Beyond that, it has to include unique (non-video) content, and the appropriate Schema.org metadata via MicroData or JSON-LD. You’ll also need to link all the videos together in an easily navigable manner.
That sounds simple, right? But the consequences of these principles can get slightly complicated when put into practice. Let’s dive into each one in turn.
Each video needs to be discoverable as an embedded media file
For Googlebot to be able to find a video, it needs to find an embed. This could be as simple as a .mp4 file included on a page with the HTML5 <video> tag, or it could be as complicated as an all-singing, all-dancing JavaScript video player. However, Googlebot does need to find that a video is present on the page after the first contentful paint (FCP).
To save space and loading time, many WordPress video gallery executions load a series of thumbnails for each video. This means they can avoid loading the player itself until prompted by the user. The problem here is that to Googlebot, such executions just look like links to media files or players (usually held on third-party CDNs on separate domains), rather than the actual content itself.
A better way to approach this is to load the video player automatically, but asynchronously, so that it doesn’t slow down the rest of the page load. This way Googlebots can see it, plus the video is ready to stream as soon as the user clicks ‘play’. If your chosen solution doesn’t already include asynchronous loading, e.g. an embedded YouTube iframe, don’t worry. The Yoast Video SEO plugin will do this for you! By loading the thumbnail first, and then the video player in the background afterward, it makes sure your video is readable.
Each video needs its own page
The way Google interprets and indexes videos is as being an element of a wider HTML page (unlike images). Rather than indexing videos, per se, Google indexes pages, and then applies a qualifier of “contains video” to pages with videos on them. This then enables these pages to rank in Google.com/video, as well as in universal results with a video ‘rich snippet’. As a consequence, you sometimes find the same page ranking with a video snippet for some queries, and without one for others. Google very rarely indexes more than one video for a single URL. Therefore, to get every video from a video gallery ranking, each video needs its own dedicated page.
This poses something of a problem. In many ways the simplest and cleanest way to build a video gallery is to use JavaScript to load up a specific video on trigger, and contain many rich media elements within a single page. Just as this method causes issues for discovery, it also causes issues for indexing.
There are essentially four approaches different plugins and gallery embeds use to make a gallery. In order of least indexable to most indexable, they are as follows:
1) Videos all presented on a single URL
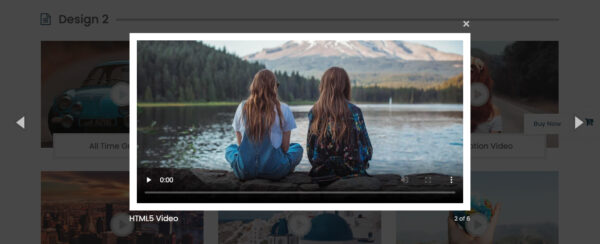
Here there is no change to the URL when a new video loads. A single player is presented in a carousel or lightbox, and the media asset is changed by a user trigger. While very clean and simple from a user standpoint, this execution is almost impossible to optimize for search. Why? Because there is no player visible nor individual URLs for each video. This is how plugins like Video Gallery by Total-soft or Video Gallery and Player Pro from CodeCanyon work (image below).

2) Videos all presented on a single URL, with hash parameters to denote different content
This approach is similar to the first, except hash (#) parameters (fragments) in URLs indicate when the content changes. In practice this means that each video has its own URL. This is certainly better than just having everything load on a single, undifferentiated URL, as you at least enable users to share and link to specific videos within your gallery. But from extensive testing, it seems very rare that Google will treat these fragments as unique URLs. This is the approach the popular and visually appealing simplygallery plugin uses.
3) Videos all presented on a single root URL, with query strings used to denote different content
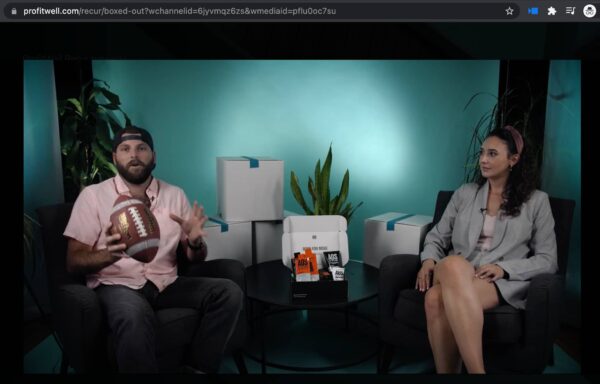
Better still than using # fragment is to use query strings to create a new unique URL for each video. This method retains the feel and functionality of a single page gallery while ensuring each video is indexable. Client-side rendering dynamically generates the page for your videos, adding a unique query string parameter (?) for each individual video. This execution is the approach taken by Wistia Channels (see below).
This option actually creates a new page, which makes it more reliably indexable than the # parameter execution. However, Googlebot often erroneously assumes the parameterized versions of your gallery URL should be canonicalized back to the root. This is even more likely if you’re using site-wide rules that stipulate all parameters should canonicalize to the root. Therefore a review of your rel=canonical rules may be necessary if you want to use this type of video gallery. Make sure each parameterized version of the root URL (video URL) canonicalizes to itself.

4) Videos presented on individual URLs on the server side
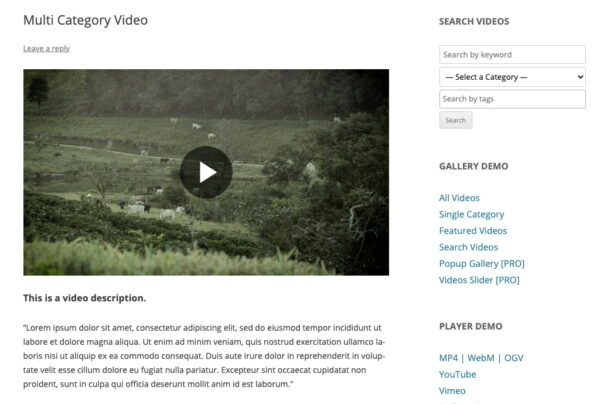
This execution is the most indexable of all the options. Unfortunately it can force limits on the visual presentation of your video gallery, so there’s still a trade-off to consider. In this method, a new page is created for each video and loaded when the user selects it. Plugins such as All-in-one Video Gallery from Plugins360 (image below) use this kind of implementation.
The downsides here are on the user-experience side. It’s not always as visually appealing, or fluid, to load an entire new page when all the user wants is to play another video. But these problems can be mitigated using modern tools for improving page speed. You can speed things up and load pages seamlessly using Preload and PushState, for example.

Each video page needs unique content
Googlebot can’t currently fully parse an encapsulated media file. So if you have pages containing only a single embedded video, or video gallery pages which display a single video in a lightbox overlay, Google tends to see these as duplicate content.
You need to indicate to search engine crawlers that, in fact, each video page does contain unique and valuable information. You can do this by adding some (light) supporting content. Ideally, this will include video captions in plain text format. At the very least, you need to include titles and descriptions in the HTML.
Similarly, if you want a video gallery with a lightbox you’ll need to add supporting content there too. Pick a video gallery that allows you to include a title and description (and ideally captions as well) next to or below the video (such as this example)

You need to link your videos together
Good internal linking is of foundational importance in SEO, and this is no different where WordPress video galleries are concerned. Googlebot and other crawlers need to be able to find and navigate to all of the subsidiary pages within your video gallery. There are basically two ways to do this:
- Previous and next links
Ensure each video page has a next and previous link. This lets users and crawlers can swiftly navigate through all your content in the order specified. You can do this easily by placing text links to the next piece of content above below the embedded video. Larger libraries of videos sometimes don’t lend themselves to a specific ordering (e.g. a media website, or a help centre). In those cases you can use a grid with recommended videos underneath the main embed, instead.
As long as a random surfer landing on any of your video pages can follow links to find all your other video pages, you’ve got this covered.
- A video gallery index page
Your video gallery also ideally needs a homepage or landing page of its own. This should, from a crawler’s perspective, contain a simple list of HTML links that reference all of your unique video pages.
You need to include Schema.org structured data
Lastly, on each unique video page, you’ll need to add Schema.org data, either using MicroData or JSON-LD. This means Google can receive the necessary supporting data to parse and index your video. (You can read about these requirements in my post about on-page video SEO). The process of including this data is best done automatically, and the Yoast Video SEO plugin does just that.
Note that if you’ve opted for the “single gallery page” route and can’t create individual pages for each video, it’s still worth including Schema.org metadata for every video on that single page. It’s unlikely these videos will be indexed — however, you will still be sending positive signals to Google. And by indicating the overall detail and value of your available video content, you could help your rankings more broadly.
What’s best for a WordPress video gallery – an embed, or a plugin?
When making a video gallery in WordPress, you have to make a key choice: are you going to use a dedicated WordPress plugin, or an embed from a third-party provider? Both approaches have their pros and cons.
Third-party video gallery embed
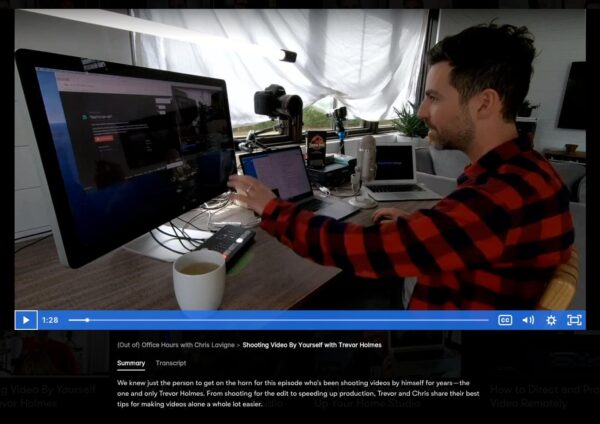
Here we are talking about embeddable gallery features such as Vimeo Showcase, Wistia Channels or WordPress Youtube Gallery from CodeCanyon (below).

The advantage of this approach is that you will often have a solution out-of-the-box which has solved many of the design challenges you might face, and will provide a very simple way of including a gallery on any given WordPress site. All you need to do is stipulate the location and size of the embed, and then include some JavaScript on the page.
There are a couple of downsides here. Typically, this will restrict you to including videos only from a single hosting platform, and using the available display and customization options. You’re also unable to create unique server-side pages for each video through this option. That’s a major drawback for search friendliness, although Wistia Channels does create unique indexable pages on the client-side and has been built specifically with SEO in mind.
Dedicated video gallery plugin
With a plugin, such as Gallerybox, All-in-one Video Gallery or Video Gallery Premium you are going to have more control over look and feel, but may need to do more work to get things working as you want them. With most plugins and all of those linked above, you can include content from multiple different hosting providers together, including YouTube, Vimeo, Wistia, and self-hosted content.
Read more: Site speed tips for faster video loading »
Ready to optimize your WordPress video gallery?
I hope this post provides a useful breakdown of all the considerations required when thinking about optimizing your video galleries for WordPress. Unfortunately, I have not yet found a video gallery plugin for WordPress which meets all of the optimization criteria laid out in this post. So whatever you choose, some custom development work will likely be required for optimal results.
If you have any further questions or recommendations of other plugins and embeds which you like, please leave them in the comments below!
Keep reading: YouTube SEO: How to use analytics for your video strategy »
