How to use the list assessment in our analysis
The goal of product pages and product descriptions is to convince people to buy your product. Of course, there are many things you need to do to create successful product pages that sell. One simple way to really highlight the benefits and features of your product and make them stand out is using lists. That is why we have a list assessment check in WooCommerce SEO for Product pages as well as in the content analysis in Yoast SEO for Shopify.
Lists enable your customers to scan the content on the page and quickly discover if you can offer them what they need. In addition, lists improve the accessibility of your product page since they enable screen readers to make sense of the different points you are trying to make.
The list assessment
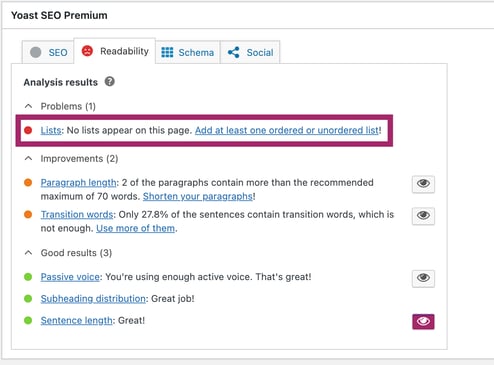
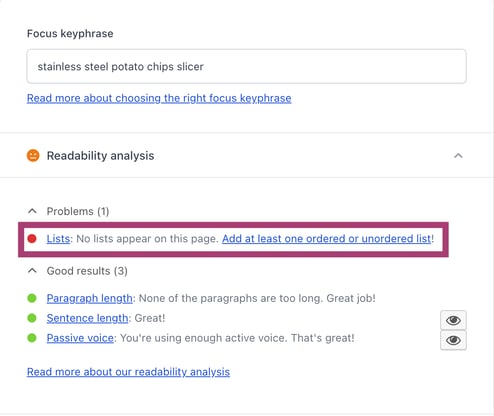
The list assessment is part of the Readability tab in Yoast SEO (see the screenshots below, click on the appropriate tab for the app you are using). The check is quite simple. If you have at least one list (ordered or unordered) in your product description, you will get a green traffic light. If you don’t, you’ll get the feedback that reminds you to add one.
Using the right list tags
Note that it is important to use the right tags when creating lists. For instance, Yoast SEO will recognize this list if you use the tags as they are displayed in the following examples:
Example 1
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>Example 2
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>If you omit the <ol> or <ul> tags, Yoast SEO will not recognize the list, and you will get a red traffic light. This is because, without those tags, screen readers can’t figure out the content, which makes it less accessible.