How to implement Yoast SEO breadcrumbs
Yoast SEO comes with a breadcrumbs functionality. In this article, we’ll explain what Yoast SEO breadcrumbs are, why they are important, and how you can add them to your site.
What are breadcrumbs? Why are they important?
Breadcrumbs are a way to help your users better navigate your site and its structure. Additionally, they can appear on Google and provide a better user experience. If you want to know more about breadcrumbs please visit our guide on What are breadcrumbs and why are they important for SEO.
What do the Yoast SEO breadcrumbs do and what do they look like?
The Yoast SEO breadcrumbs will output JSON-LD data in the source code. We have found this to be the most reliable method of implementing breadcrumbs for rich snippets.
Once configured, Yoast will show the JSON-LD in the source code as follows:
"@type": "BreadcrumbList",
"@id": "https://staging-platform.yoast.com/wordpress/plugins/seo/#breadcrumb",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "WebPage",
"@id": "https://staging-platform.yoast.com/",
"url": "https://staging-platform.yoast.com/",
"name": "Home"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "WebPage",
"@id": "https://staging-platform.yoast.com/wordpress/plugins/",
"url": "https://staging-platform.yoast.com/wordpress/plugins/",
"name": "WordPress plugins"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@id": "https://staging-platform.yoast.com/wordpress/plugins/seo/#webpage"
}
}
]
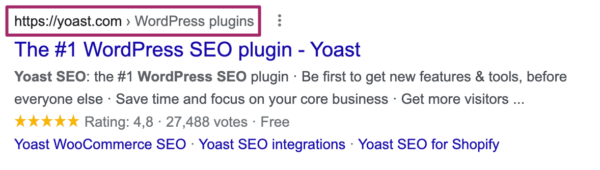
Eventually, Google will replace the link that appears above your blue SEO title with one that shows the breadcrumb pathway.
How to implement Yoast SEO breadcrumbs site-wide
The steps below are a temporary solution as manual edits made to theme files may be overwritten with future theme updates. Please contact the theme developer for a permanent solution. If you are not sure how to edit the theme files, your theme developer may be able to help. We recommend that prior to any editing of the theme files, you back up your site. Your host provider can help you take a backup.
Copy the following code into your theme where you want the breadcrumbs to be. If you are not sure, you will need to experiment with placement:
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<p id="breadcrumbs">','</p>' );
}
?>Depending on your theme you may or may not need to add in the beginning <php and ending ?> PHP tags. If you are not sure, your theme developer can help.
Common places where you could place your breadcrumbs are inside your single.php and/or page.php file just above the page’s title. Moreover, another option that makes it really easy in some themes is by just pasting the code in header.php at the very end.
In most non-WooTheme themes, this code snippet should not be added to your functions.php file. If you have trouble locating the correct place to add the code, please contact the theme developer for assistance.
How to enable and set up Yoast SEO breadcrumbs
Yoast SEO offers a breadcrumb feature. This feature is disabled by default as you or your theme developer must add code to your theme files.
- In your WordPress Dashboard, go to Yoast SEO

- Go to Settings

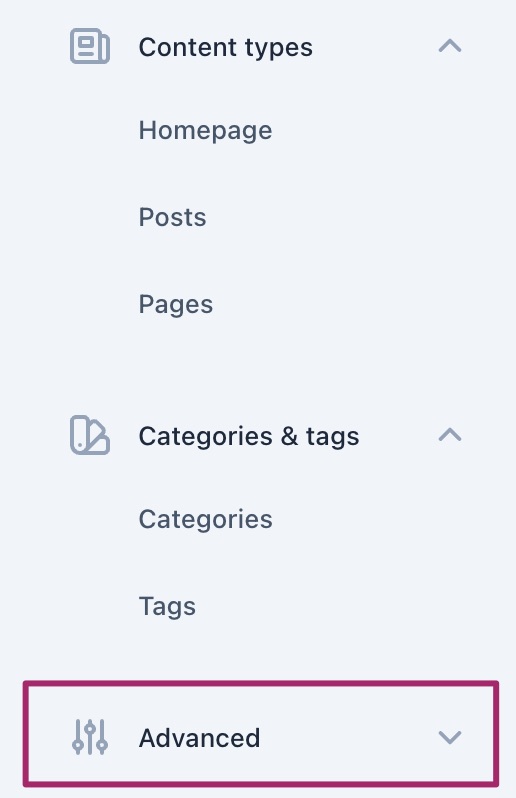
- In the Settings, go to Advanced

- Go to Breadcrumbs

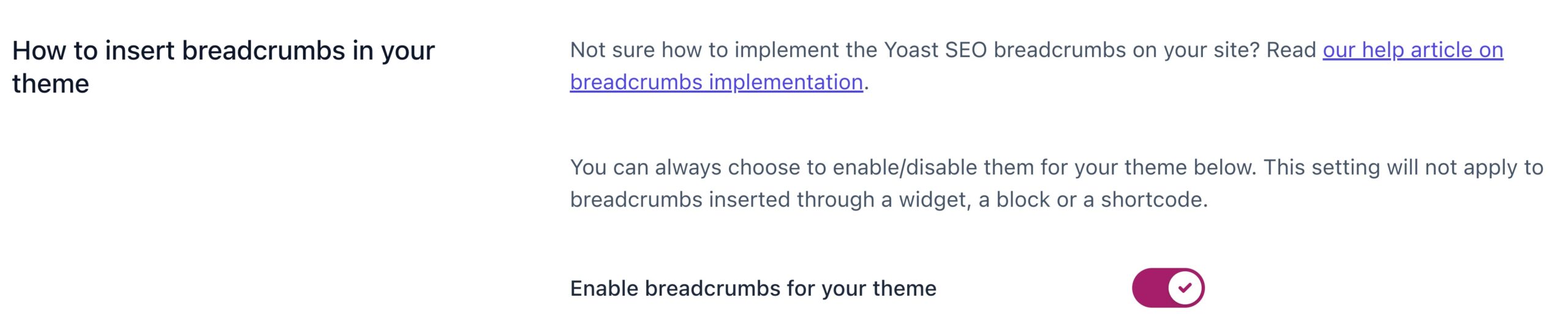
- Switch the toggle Enable breadcrumbs for your theme to On
The toggle will show a purple checkmark when it is on.

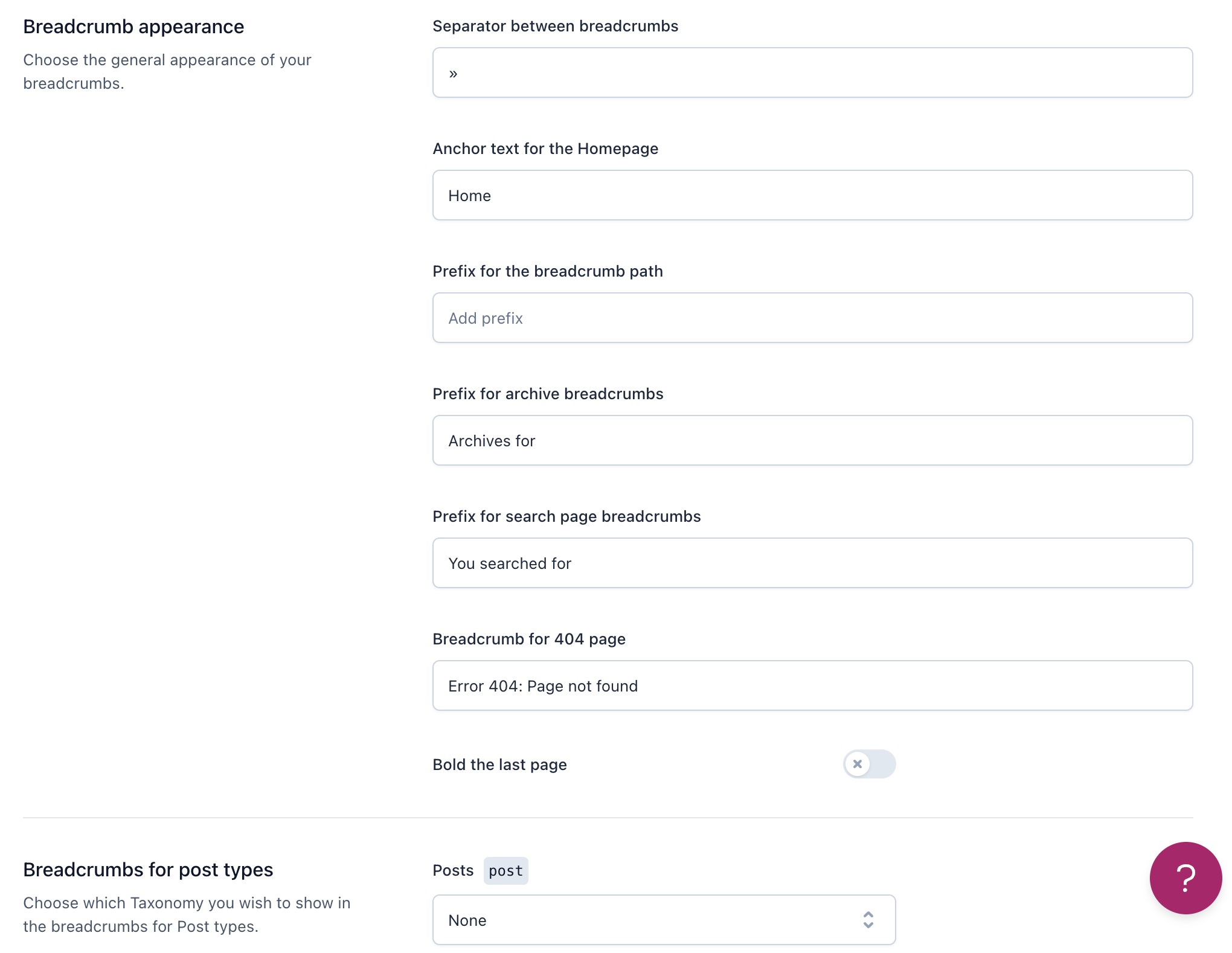
- Change your Breadcrumb appearance
There is no Breadcrumbs for pages option: use a shortcode to display them.

- Click on Save changes

How to use the Yoast breadcrumbs block for single posts and pages
With the breadcrumbs block, you can add breadcrumbs to single posts and pages. Note that the breadcrumbs are only visible on the individual page.
- In your WordPress Dashboard, go to your Posts or Pages
- Choose the post or page where you want to add the breadcrumbs block
- In the editor, click the blue plus in the top left corner

- Search for the Yoast Breadcrumbs block and add it

How to add breadcrumbs with a shortcode in the block editor
Yoast SEO can also add breadcrumbs with a shortcode to Posts, Pages, Categories and Tags. Note that the breadcrumbs are only visible on the individual page. Follow the instructions below to add breadcrumbs if you’re using the block editor.
- In your WordPress Dashboard, go to your Posts, Pages, Categories or Tags
- Choose the content item where you want to add the breadcrumbs
- In the editor, click the blue plus in the top left corner

- Search for the Shortcode block and add it

- In the Shortcode block, add the follwing code:
[wpseo_breadcrumb]
How to add breadcrumbs with a shortcode in the classic editor
Yoast SEO can also add breadcrumbs with a shortcode to Posts, Pages, Categories and Tags. Note that the breadcrumbs are only visible on the individual page. Follow the instructions below to add breadcrumbs if you’re using the block editor.
- In your WordPress Dashboard, go to your Posts, Pages, Categories or Tags
- Choose the content item where you want to add the breadcrumbs
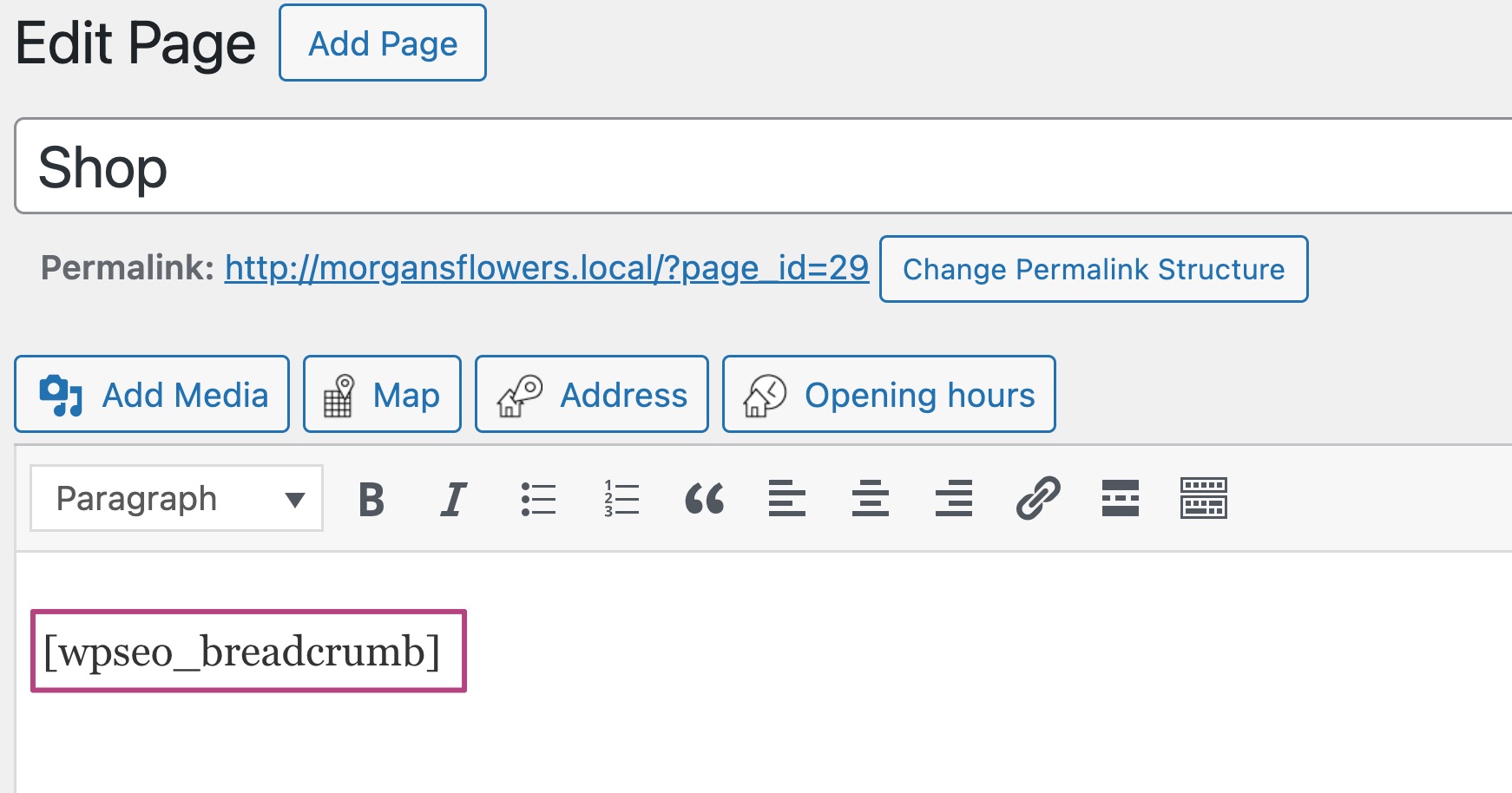
- In the text editor, add the following code:
[wpseo_breadcrumb]
Yoast SEO breadcrumbs FAQ
If you are a theme developer you may need to take one additional step to complete the integration with Yoast SEO Breadcrumbs by adding our breadcrumbs filter. Once this filter has been added to your theme, the Yoast breadcrumbs will take over all the non-Yoast ones.
To configure the breadcrumbs, please use this guide. Note, that the Taxonomy to Show does not appear in the Breadcrumb section. Instead, you will need to use a shortcode.
If you have a WooTheme you may need to add some different code. If you are not sure if you have a WooTheme, your theme developer can help. You can also replace WooThemes Breadcrumbs.
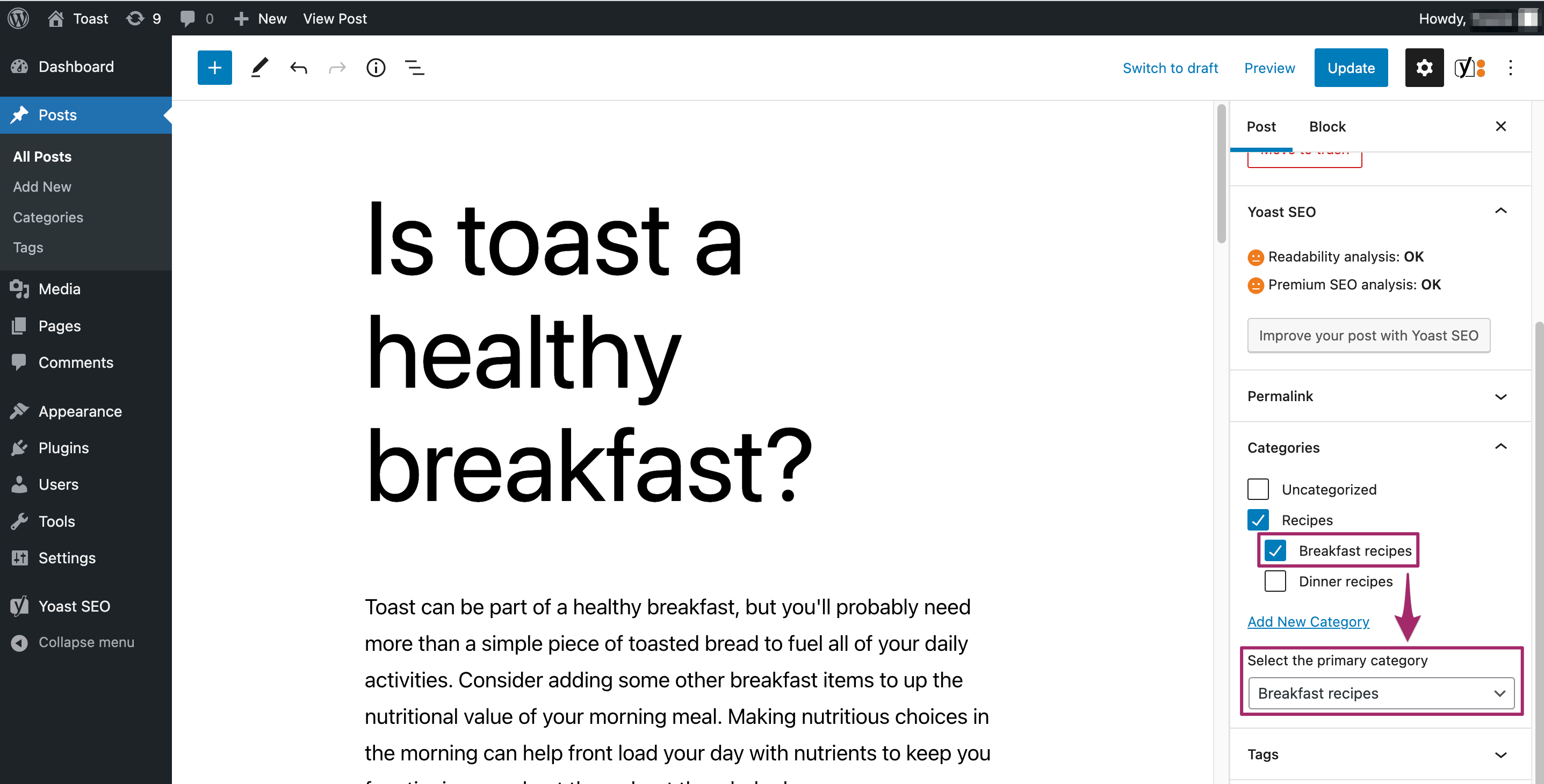
You can change the breadcrumb pathway on posts by selecting the primary category. For example, if you select a subcategory as primary, Yoast will output the parent category and also the subcategory. You may need to experiment with selecting categories in order to get the right pathway to appear.
1. Select a subcategory and mark it as primary.
2. See the primary (also called parent or main) category and child category appear.
You can add a custom breadcrumb title for a post or page or taxonomy. As a result, the default title will be replaced. Check out our help article on how to customize your breadcrumb titles to learn how!
To edit the breadcrumbs pathway, use the filter below and place it in your child theme’s functions.php file:wpseo_breadcrumb_links
We also have some examples of how to edit and remove breadcrumbs. If you are not sure how to use them, where your functions.php file is, or what a child theme is, please contact your theme developer for more information. Alternatively, consider a Yoast Partner who can help.
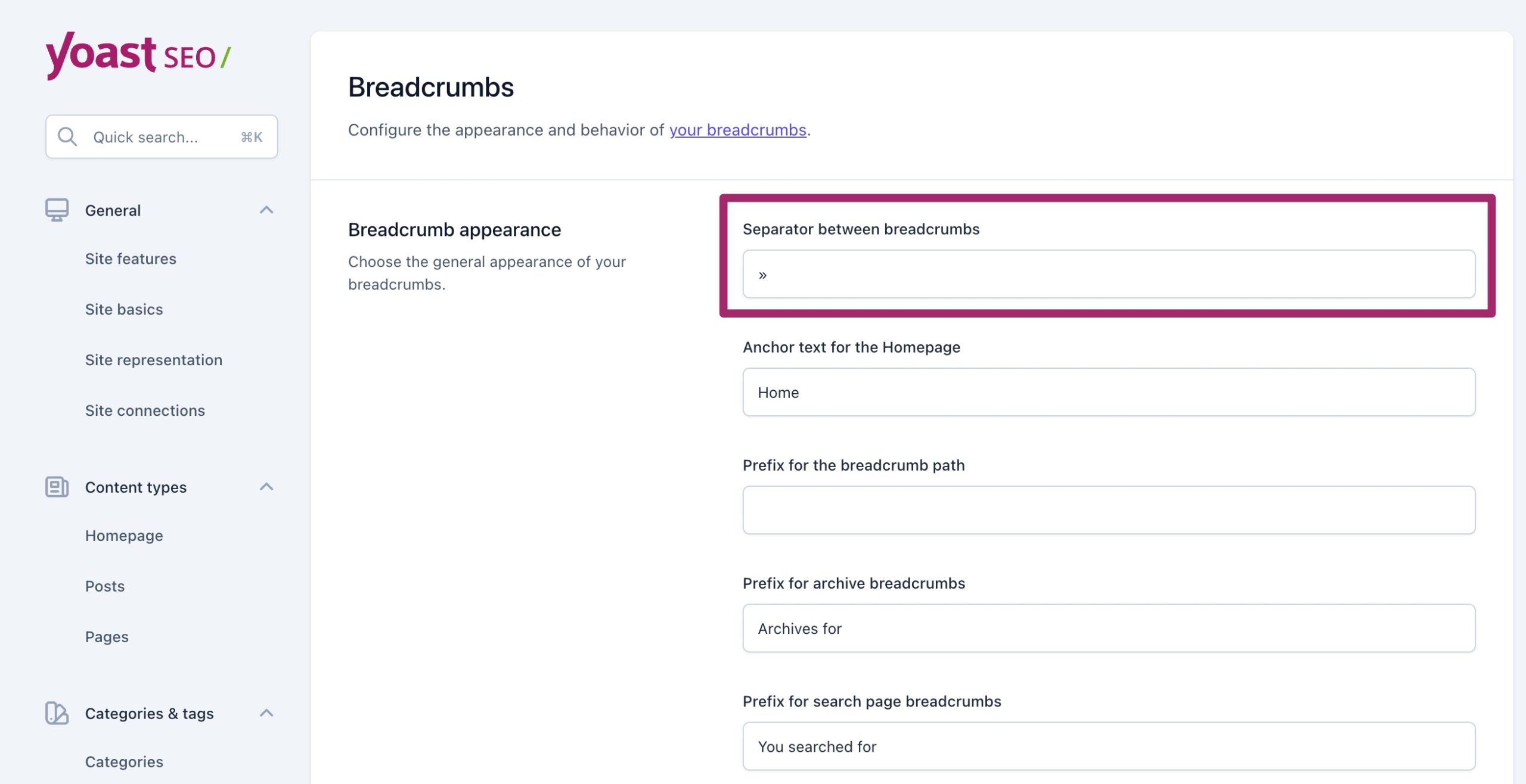
If you need to change the breadcrumb separator, you can do so by going to the Yoast SEO Settings. Under Advanced, you can find the Breadcrumbs menu, where you can change the symbol under Separator between breadcrumbs. 
If you want to further customize the separator, you can do so using the filter below. It would go into your functions.php file. We recommend using a child theme to preserve changes. If you are not sure how to use the filter, where your functions.php file is, or what a child theme is please contact your theme developer for more information. Alternatively, consider a Yoast Partner who can help. wpseo_breadcrumb_separator
To edit individual items/links in the breadcrumb pathway use the filter below and place it in your child theme’s functions.php file:wpseo_breadcrumb_single_link
We also have some examples of how to edit and remove individual breadcrumbs. If you are not sure how to use them, where your functions.php file is, or what a child theme is please contact your theme developer for more information. Alternatively, consider a Yoast Partner who can help.
You can edit the shop page by using some of these filters and code snippets. It would go in your functions.php file. The code can also be used to make the Shop page appear elsewhere on your site such as on a Product Category page. If you are not sure how to use them, where your functions.php file is, or what a child theme is please contact your theme developer for more information. Alternatively, consider a Yoast Partner who can help.
In very rare cases, you might see two sets of breadcrumbs on single product pages due to a bug. This is the case if you:
– install WooCommerce 7.9.0 from scratch and don’t not upgradine an existing store
– and you use a block-based theme like Twenty Twenty-Three
– and you use Yoast SEO for WooCommerce with the option Replace WooCommerce breadcrumbs set to on (as is by default).
There are two ways to work around this problem:
1. Set Replace WooCommerce breadcrumbs to off and just stick to the WooCommerce breadcrumbs.
2. Set Replace WooCommerce breadcrumbs to off. Then, visit Appearance > Editor, find the Single product template, and replace the Store breadcrumbs block with the Yoast SEO breadcrumbs block.

