Images in XML sitemaps
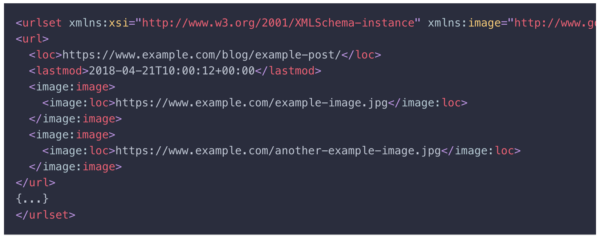
Yoast SEO creates XML sitemaps, which by default include an entry for every public post and page on your website. If those pages contain images, we include information about them in the XML sitemap entry.

What if I want to remove images from the sitemap?
The wpseo_xml_sitemap_img filter allows you to modify the sitemap images and the code below will remove the images when the sitemap updates. You can force an update by disabling and enabling the sitemaps.
/* Remove Images From Yoast Sitemap */
add_filter( 'wpseo_xml_sitemap_img', '__return_false' );What if the image URL is wrong?
The wpseo_xml_sitemap_img_src filter allows you to manually change the image URL. The code below will replace the URL when the sitemap updates. You can force an update by disabling and enabling the sitemaps. For example:
function wpseo_cdn_filter( $uri ) {
return str_replace( 'https://www.example.com', 'https://cdn.example.com', $uri );
}
add_filter( 'wpseo_xml_sitemap_img_src', 'wpseo_cdn_filter' );What if I want to add images to the sitemap?
Some themes or page builder modules may not show the images on the sitemap. You may need to add them via a filter: wpseo_sitemap_urlimages. This filter will then register images to appear on the sitemap. For example:
function filter_wpseo_sitemap_urlimages( $images, $post_id ) {
array_push($images, ['src' => 'https://www.example.com/wp-content/uploads/extra-image.jpg', 'title' => get_the_title( $post_id )]);
return $images;
};
add_filter( 'wpseo_sitemap_urlimages', 'filter_wpseo_sitemap_urlimages', 10, 2 );
