How to generate and set a Google Maps API key
With the Yoast Local SEO plugin, you can promote your business with embedded Google Maps, a store locator, location pages, customizable map settings and special Schema markup for maps. These features help improve a business’s visibility in local search results, making it easier for customers to find and interact with physical locations. You need a special Google Maps API key to enable these features. In this article, we’ll explain the different APIs used by the Local SEO plugin, how to generate a Google Maps API key, how to view your existing keys, and how to add the API key to the Yoast Local SEO plugin. Please note that you must have a Google account with billing enabled to generate a key for Google Maps API.
APIs in the Local SEO plugin
The Local SEO plugin uses four different APIs. These APIs can be enabled depending on your needs. We have outlined them below and described which features are used by them.
Maps JavaScript API (browser key): used to show a Google Map on your site. If you want to show a Google Map, enabling this key is required. This guide explains more about how to enable API keys.
Directions API (browser key): used to provide directions between places. You need to enable this if you wish to use our Route Planner feature. Otherwise, it is not needed. This guide explains more about how to enable API keys.
Timezone API (browser key): tells Google to translate your latitude and longitude coordinates into the right timezone. This API key is needed if you want to use our Show Open/Close Message Widget. Otherwise, it is not needed. This guide explains more about how to enable API keys.
Geocoding API (server key): used to translate address information into longitude and latitude coordinates. This API key is needed if you wish to use our Calculate Coordinates feature which automatically translates your physical address into longitude and latitude coordinates for Google to use. This key is also used to output coordinates for the Store Locator feature. It is also required if you wish to show a Google Map on your site. This guide explains more about how to enable API keys.
How to generate a new API key
- Go to the Google Maps Platform
- Click Get started

- Under Billing, confirm that your billing details are correct
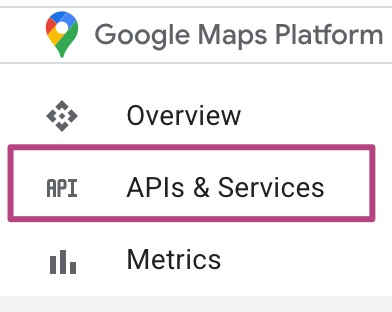
- Go to APIs & Services

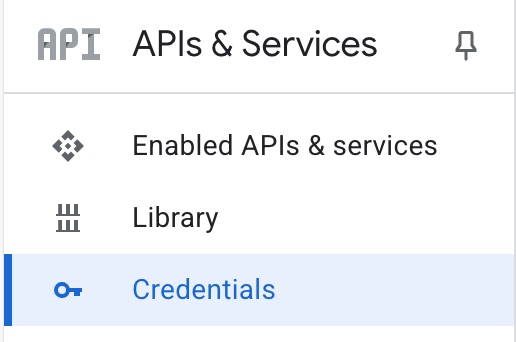
- Go to Credentials

- Select an existing project or click Create a new project
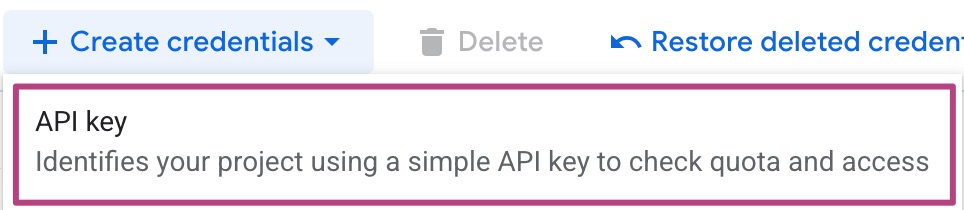
- Under Create credentials, select API key

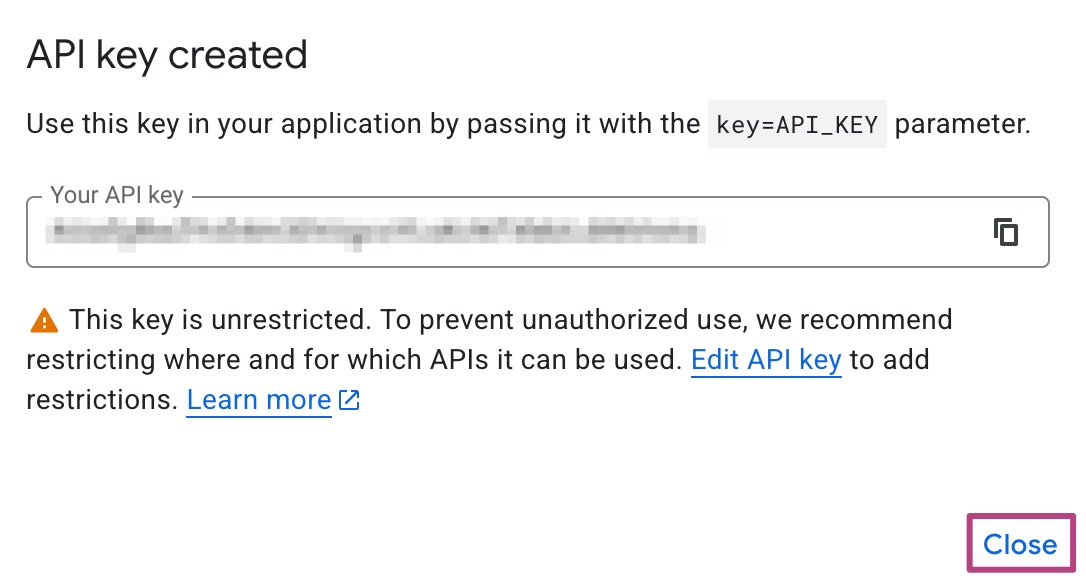
- Copy the API key and click Close
You can also find the API key under Credentials.
How to view your existing API keys
- Go to the Google Maps Platform
- Go to APIs & Services

- Go to Credentials

- Check your API keys
How to add an API key to Yoast Local SEO
- Copy the API key you created from the Google Maps Platform
- In your WordPress Dashboard, go to Yoast SEO

- Go to Local SEO

- Go to API Key

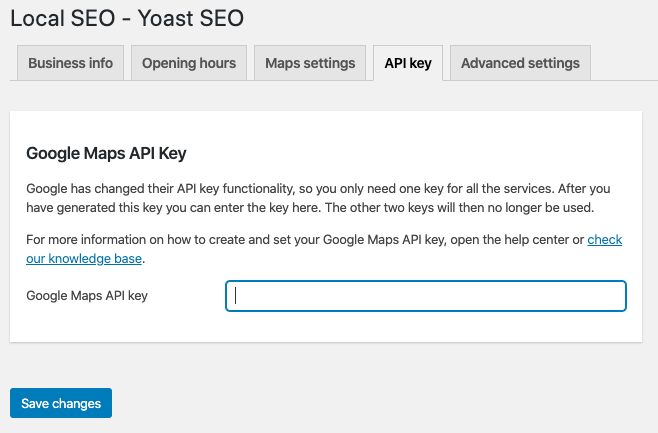
- Under Google Maps API key, fill in your API key

- Click Save changes

How to secure your Google Maps API key
It’s recommended to secure your Google Maps API key against quota theft. In this article, we explain exactly how you can secure your Google Maps API key.
Pricing for the Google Maps, Routes and Places and the APIs connected with them (Maps JavaScript API, Directions API, Timezone API, Geocoding API) is pay as you go, and you only pay for what you use. You get a recurring $200 credit on your billing account each month to offset your usage costs, and you can also set usage limits to protect against unexpected cost increases.
For a table of Google’s pricing, see Pricing for Maps, Routes, and Places. If you need to enable billing, please go to APIs and billing.
I have a problem with the Google Maps API key
To check if your Google Maps are working, add one by using a shortcode. If you have trouble displaying Google Maps on your site, please verify that the Google Maps Javascript API is enabled in the Google Maps API Manager. If your Google Maps still don’t work, consult our troubleshooting article.

