Favicons and your online brand: Make sure you stand out!

Favicons are those little icons you see in your browser tabs. When you have many open tabs in your browser, they help you recognize and find the page you were looking for. They are important for your branding because Google shows them in the mobile and desktop search results. So, let’s take a closer look at those little icons and your branding here!
What is a favicon?
A favicon is a tiny, square image that represents a website. You see it in your browser’s address bar, open tabs, and bookmarks. Its main job is to help users quickly identify and find a site among many open tabs or results. Often, these match a website’s logo or theme, making it instantly recognizable. For consistency, favicons follow certain size and format rules to look good on different devices and platforms.

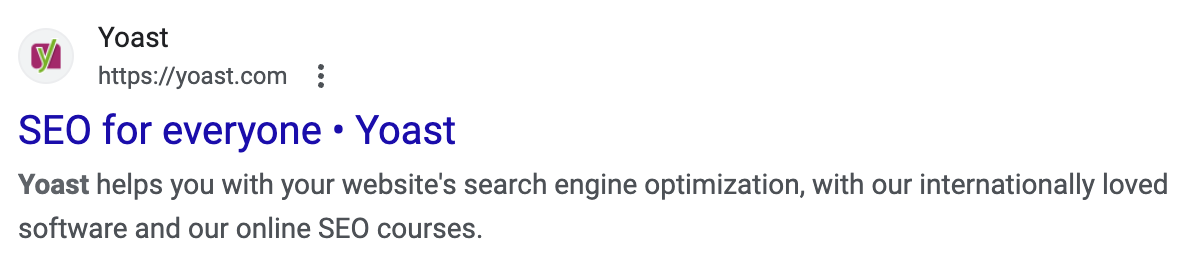
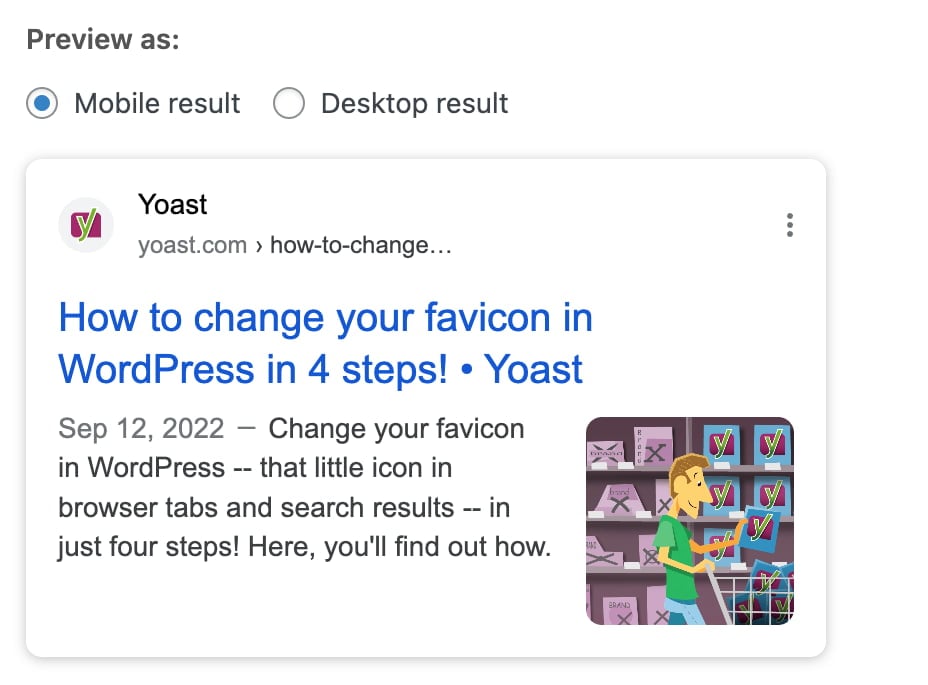
The above example is in a browser bar, but we also see these in the search results. For some time, Google has shown them in its search results.

If your favicon represents a trustworthy brand, it can help people recognize your brand through this little icon, boosting your site’s click-through rate. After all, a picture says more than a thousand words!
Make your favicon stand out
You should make sure your favicon stands out, whether from that long list of tabs or the search results. Check if it matches your logo and website well. Especially when you are not one of the big brands and want people to recognize this little icon. Some tips directly related to that are:
- Avoid too many details in your icon;
- Please use the right colors so the favicon doesn’t blend in with the gray of your browser tab;
- Test it at various sizes to ensure it remains clear and recognizable.
Everything is about branding. Your brand should be recognizable. Proper branding ensures that people will immediately relate your favicon to your website.
Follow Google’s guidelines regarding which format and size to use for your favicon. Google’s latest guidelines require favicons to maintain a 1:1 aspect ratio and a minimum size of 8×8 pixels. While the minimum size offers a baseline, Google strongly recommends using a resolution of at least 48×48 pixels to ensure clarity and visual appeal across various devices.
You should review and adjust your favicons to align with these guidelines. Make sure that your brand remains effectively represented in search results.

Do these have SEO benefits?
Are there real SEO benefits? The importance of these icons certainly increased since they are present in the search results. While adding a favicon won’t directly make your page rank higher, it might increase the click-through rate to your page when it is shown next to your URL in the search results. It adds professionalism to your site, enhancing user perception and trust. This might indirectly contribute to better engagement metrics.
Of course, this only works if people feel positively about your brand or website. In practice, you should invest time in holistic SEO: making your website (and product/service) awesome in every way!
Favicons in WordPress
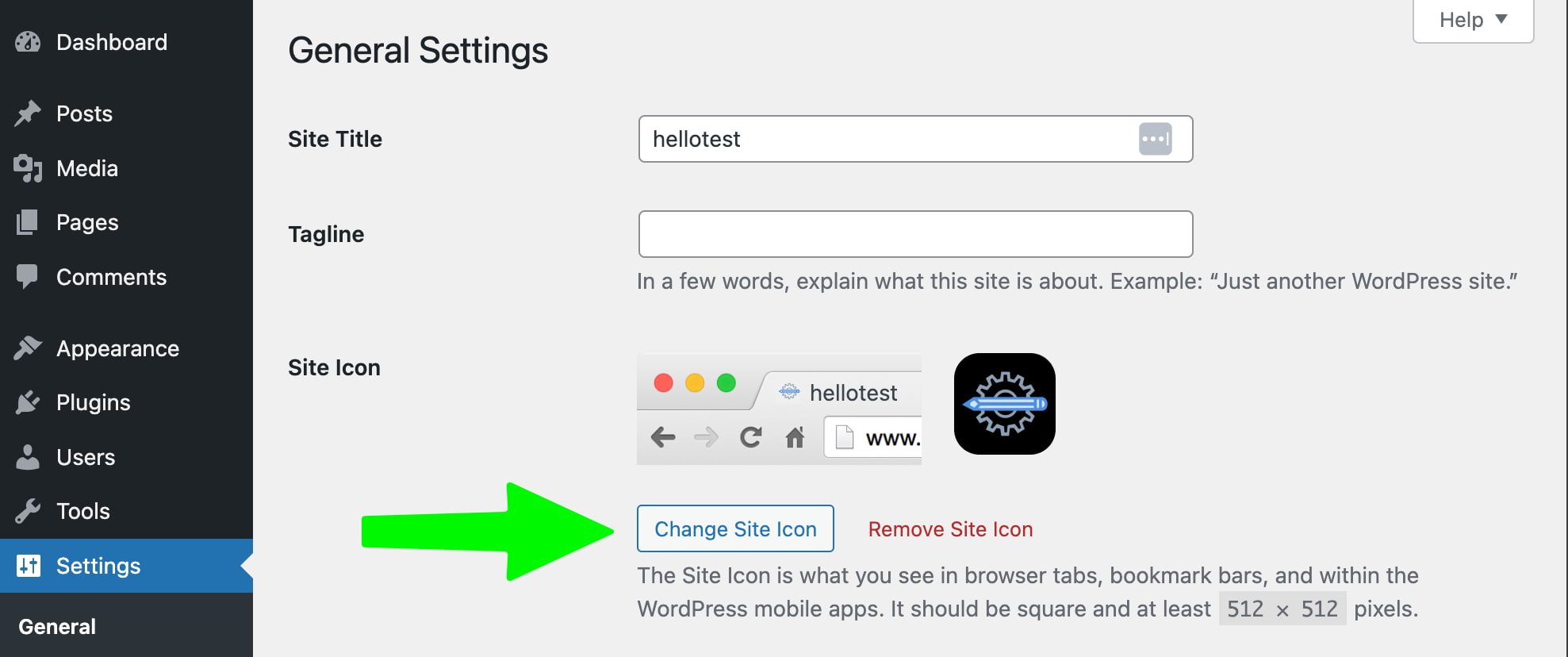
If you use WordPress, you might know that there’s a favicon functionality in WordPress. You can use this default functionality without hassle. It’s located in the General Settings and is called Site Icon. Here, you can read step-by-step instructions on how to change your site’s favicon in WordPress.

These icons are small powerhouses
Favicons might be small, but they impact how people see your website. Your favicon can represent your brand by keeping your design simple and following the latest guidelines. It helps attract attention and makes your site look more professional. While they don’t directly boost search rankings, they can lead to higher click-through rates and better brand recognition. These benefits can support your overall SEO strategy. Spending a little time on a great icon can strengthen your connection with visitors.
Read more: 5 tips on branding »

