Checkout field validation: tips and tricks

When running an online store, it’s important to ensure that the entire user experience is an effortless process. This helps your visitors navigate through the steps easier, but also makes them more inclined to come back later. In this post, we’ll look at a (relatively) simple principle that can help your users checkout faster and easier: Credit card validation.
The thing with credit cards
Using credit cards to make payments online has been around since the dawn of e-commerce. The thing with credit cards is that they consist of lengthy numbers (16 characters in total) that people could easily enter wrongfully. This leads to errors in the checkout process and frustrations with your customers. Because credit card numbers also need to pass a thing called the Luhn algorithm, you’d be best off using a library to validate said numbers.
To make everyone’s life easier, here are a few options for your checkout field validation to validate credit card numbers in the form of libraries.
Libraries
There are a bunch of libraries that exist in the wild. These can assist you to make credit card number validation that much easier. Some libraries are automatically shipped along with payment providers to ensure a seamless experience.
Stripe
Recently, Stripe deprecated their old jQuery plugin in favor of two new options: Stripe Elements and Stripe Checkout.
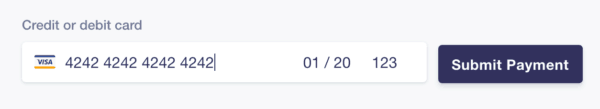
Stripe Elements provides you with UI components to more quickly help you collect sensitive card details. Elements is what you’d use if you want to manually implement the processing of information (i.e., have a custom payment/checkout form).

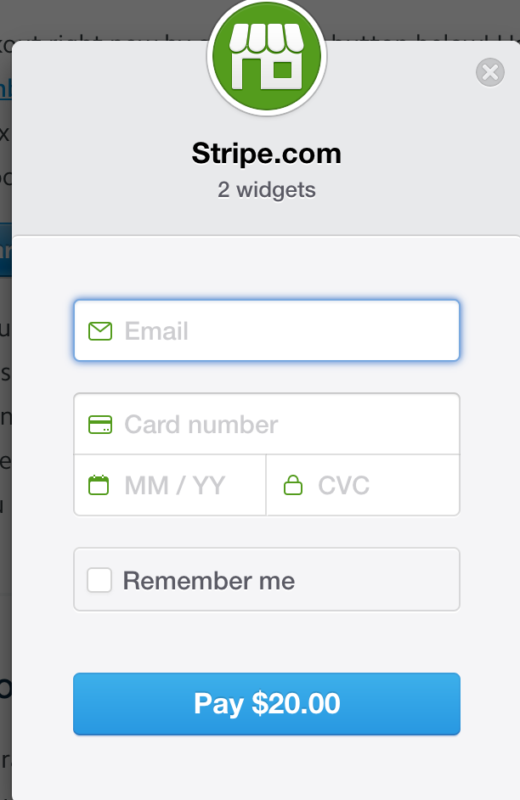
Stripe Checkout is the bigger brother of Elements. It’s a more ‘plug-and-play’ version of Elements, where you can effectively receive payments with a single line of code.

Depending on your preferences and technical skills, you could decide to go with either option.
jQuery
If you’re not using Stripe or just want a simple jQuery library, you should check out jQuery Credit Card Validator. This simple library checks against a variety of credit card brands. Note that this library only validates if that particular credit card number is valid. The library can’t validate the CVC code, so you have to do that manually.
Another option is to use the credit card method of the jQuery Validation plugin. However, this library only validates the length of the inserted credit card number but does not check if the number passes the Luhn’s algorithm. Probably not as useful as the previous library.
Security considerations
Although we added validation on the front-end, this does not mean that we’re done. You will always need to ensure that there is a form of server-side validation when it comes to dealing with sensitive data, such as credit card numbers. Luckily, most payment providers already do this out of the box, so you don’t have to think about it.
The solutions provided here are not 100% secure. You should treat these as an enhancement to the user experience and nothing more than that.
Conclusion
By adding some validation on the front-end, you’ll ensure that users (almost) immediately get feedback about the information they provided when filling out credit card information. This is better for the overall user experience and also helps avoid annoyances with your customers if they make a mistake when filling out the form, as it gets caught early on.
Read more: eCommerce usability: the ultimate guide »

Discussion (5)